
- Make a simple android app in android studio update#
- Make a simple android app in android studio android#
- Make a simple android app in android studio code#
Make a simple android app in android studio android#
IntelliJ IDEA also supports Android development, so you may use that too. There may be still developers using the old ADT plugin for Eclipse, but that’s not maintained anymore.

Private void UpdateTimeLabel(object state = null) TimeDisplay = FindViewById(Resource.Id.timeDisplay) Var clockRefresh = new Timer(dueTime: 0, period: 1000, callback: UpdateTimeLabel, state: null) īutton upButton = FindViewById(Resource.Id.upButton) īutton downButton = FindViewById(Resource.Id.downButton) Set the view from the "main" layout resource Protected override void OnCreate(Bundle savedInstanceState) Add an HourOffset property to track the current adjustment. The up and down buttons adjust the time in increments of one hour. var clockRefresh = new Timer(dueTime: 0, period: 1000, callback: UpdateTimeLabel, state: null) A Timer object will periodically call a callback method that updates the label with the current time. The label must be periodically updated to keep the time accurate.
Make a simple android app in android studio update#
Update the current time once every secondĪt this point, the current time will be accurate for, at most, one second after TimeChangerAndroid is launched. private void UpdateTimeLabel(object state = null) Here is the complete UpdateTimeLabel method.
Make a simple android app in android studio code#
Because there is no guarantee this code will always be running on the UI thread, use the RunOnUiThread method to make sure any updates display correctly. Changes made from another thread may not properly update the control as it displays on the screen. UI controls must be updated on the UI thread. var timeDisplay = FindViewById(Resource.Id.timeDisplay) This is the TextView that will display the current time. Use FindViewById to search all UI elements for the one with the correct android:id (which was set to in the xml from the previous step). Set the current timeįirst, get a reference to the TextView that will display the time.

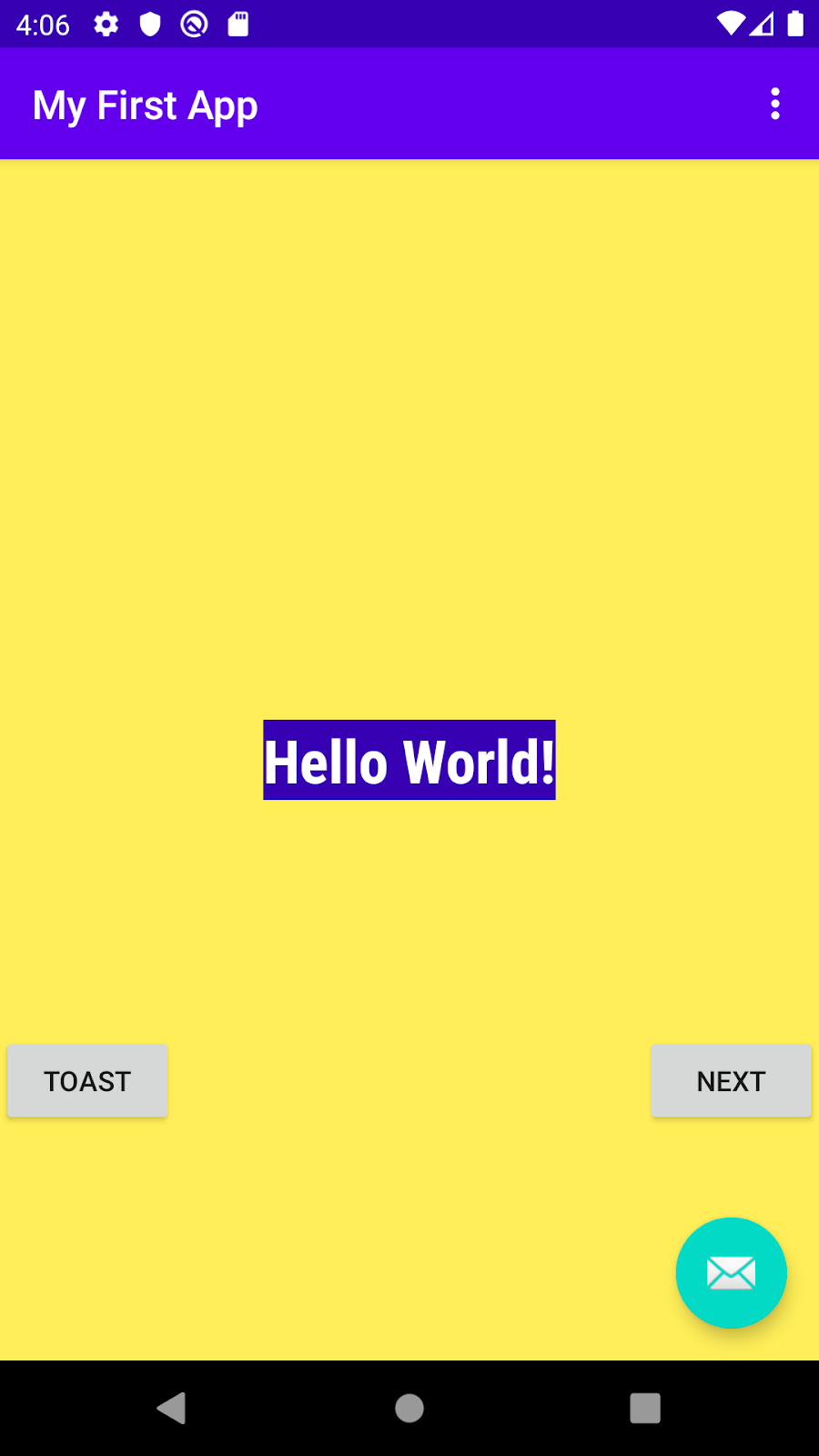
This file contains the code-behind logic that will add functionality to the UI. In the next section, you will add functionality to your UI displaying the current time and enabling the buttons to perform an action. Īt this point you can run TimeChangerAndroid and see the UI you've created. Replace the contents of activity_main.xml with the following code. The content is centered in the screen by setting android:gravity attribute to center in the vertical LinearLayout.


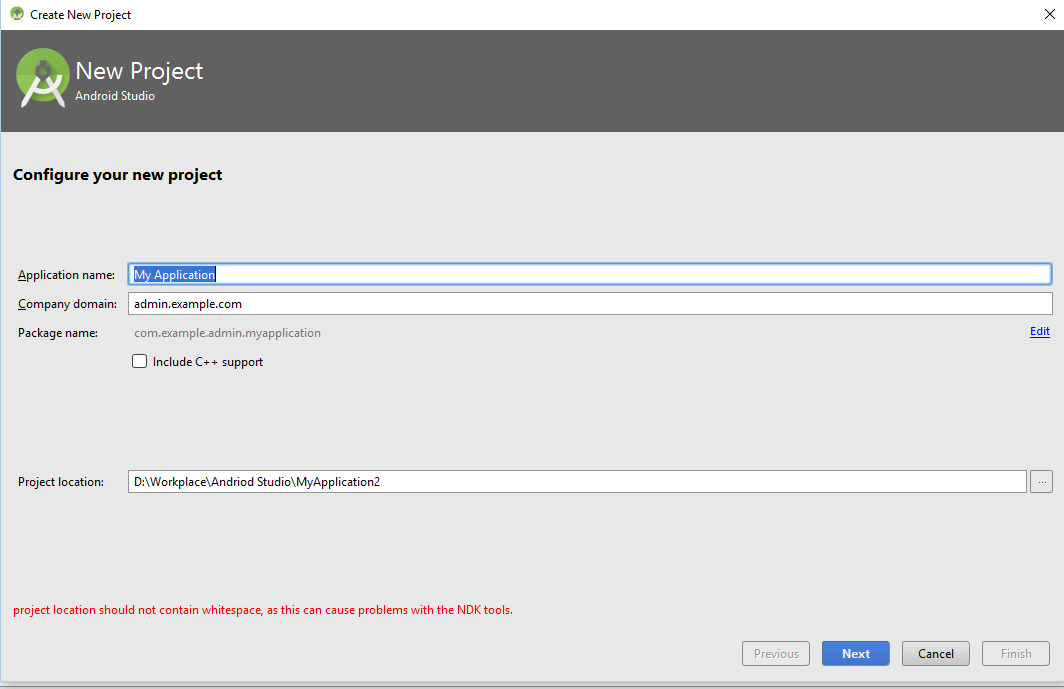
It uses a vertical LinearLayout to align the time above the buttons and a horizontal LinearLayout to arrange the buttons side-by-side. It displays the current time and has buttons to adjust the time in increments of one hour. The XML in this file defines the first screen a user will see when opening TimeChanger. In the Resources\layout directory of your project, open activity_main.xml. Xamarin will create a new solution with a single project named TimeChangerAndroid. In the Minimum Android Version, select Android 5.0 (Lollipop). In the New Cross Platform App dialog, select Blank App. Name the project TimeChangerAndroid and click Create. In the new project dialog, select the Android App (Xamarin) template and click Next. Select File > New > Project to create a new project. You will also to have an Android phone or configured emulator in which to run your app. If you're using Visual Studio 2017, some instructions might be incorrect due to UI differences between versions of Visual Studio. This guide works with Visual Studio 2022, Visual Studio 2019, and Visual Studio 2017.


 0 kommentar(er)
0 kommentar(er)
